

Who are Alexanders Direct?
Alexanders Direct are a Nationwide Supplier of Commercial Catering Equipment throughout the UK, supplying all types of catering equipment to the professional and domestic catering market.
We’re Magento experts, which means we often end up doing the same tasks over and over. So when we were asked to build a custom Magento leasing calculator for a busy eCommerce site, we jumped at the chance.
This article shows how it successfully went through our development process. We hope to give insight into the way we work, our approach and our processes toward custom development. This is how we deliver successful solutions to meet business requirements, on time and within budget.
The Magento leasing calculator development project brief
Every piece of work starts with a client brief, which can be a description, large or small, of what the client would like to achieve. In this case, the client’s brief for a Magento leasing calculator was as follows:
“We have a leasing calculator on our site that lets you enter the amount you’re purchasing and then shows you the cost to lease the equipment over different periods of time based on different factors. We would like the lowest possible weekly cost to display on each product, calculated from the product's price as set for each client.“
Why mockups improve everything
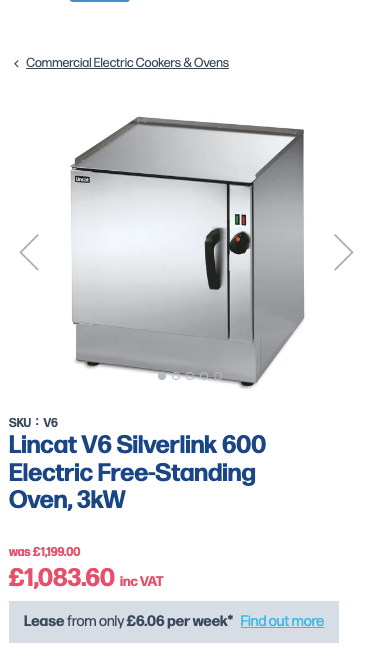
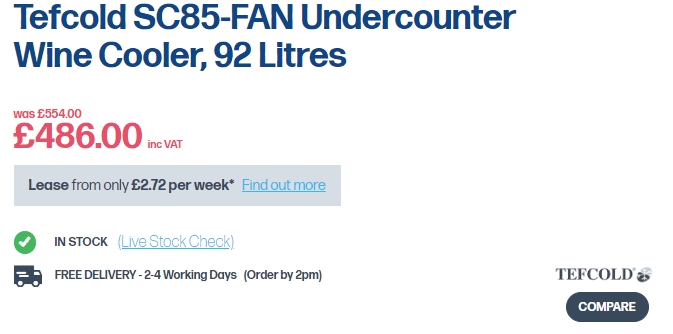
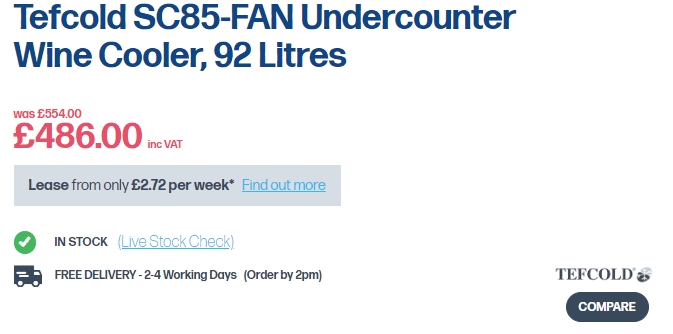
The client helpfully provided a mockup of this feature. It showed where they wanted this to display on the product page, and how they would like it to look. Receiving a mock-up at this point in the process cuts a huge amount of time from the consultancy, design and development phases.
For example, in the mockup the client had a link to the Magento leasing calculator after the price, this was not in the description and would more than likely have been an additional request from the client in the “client review phase”, delaying the project and increasing the cost.
By providing a mockup, the client reduced the ambiguity and provided a clear picture of how they envisioned the customisation, making it easy for us to deliver the work exactly the way they wanted. A picture is worth a thousand words, and in terms of development time, a picture can be worth £1000 or more.
Consultancy for the Magento leasing calculator block
Once the brief was received and the work was scheduled, consultancy began. Consultancy can be summed up into Q&A, research and recommendations. Consultancy takes place to bridge the gap between the client and the developer, asking for details the developer will need, asking about situations the client might not have considered, and also asking WHY. Why do you want to achieve this, and what benefit will this bring to your business?
The brief is then translated into a solution proposal with all the information at hand, made so a client and a developer can both understand and follow. This is also signed off by both parties before any development work begins.


Writing the instructions
One of our favourite methods for creating this document is to write the instructions out. If you write the instructions for how something should function, the client can read them and mentally follow them. They will immediately be able to tell if what you’ve designed and scoped will allow them to achieve their goal.
A developer can do the same, ensuring their approach aligns with the instructions. . If they can’t follow the steps in the instructions, they need to change their approach.
Consultancy identfied missing information
In the case of this project, the main points of the client discussion were:
Do you want the Magento leasing calculator to show on every product?
Are you planning to change the leasing price calculation in the future?
The answers were "no" and "possibly", respectively. This led to 2 critical points that needed to be added to the client's brief:
- The client needs to control which products the “leasing block” shows on.
- The client needs to be able to change the calculation if they need to.
The development phase of the Magento leasing calculator block
During the final phase of consultancy, and the start of development, the developer and the consultant have a meeting to discuss the brief and ensure everything is clear.
In this case, the agreed-upon method was to keep the Magento leasing calculator as simple as possible to allow the client to use the module efficiently and get the most out of their change retainer. Attempting to integrate the blocks on every product page into the calculator itself was an over-complicated and unnecessary idea that was thrown out.
A simple, but highly functional custom module
The method going forward was as follows:
- Create a block with the design, price and link the client showed in their mock-up, basing the price on the final price shown on the page. This had to also take into account the client's VAT switcher and change dynamically with it.
- Give the client per-product control. (The client wanted this on almost all products, so the “switch” for this became an option on every product, with its default set to show.)
- Let the client change the calculation if required. (A simple field was added to the admin configuration with the multiplier needed to calculate the value. If in the future the client’s leasing rates change, then this can simply be updated with the new multiplier.)
With this plan agreed on, our development team got to work and produced a simple, but highly functional custom module that is easy to use and amend whilst providing a lot of value to the client.
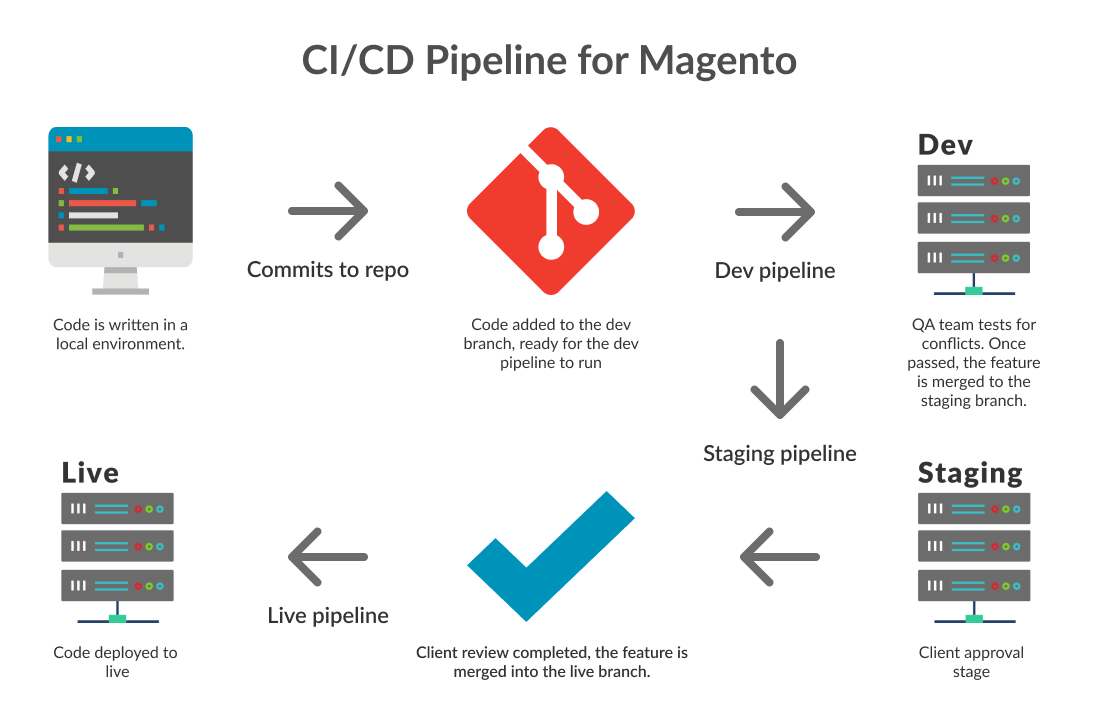
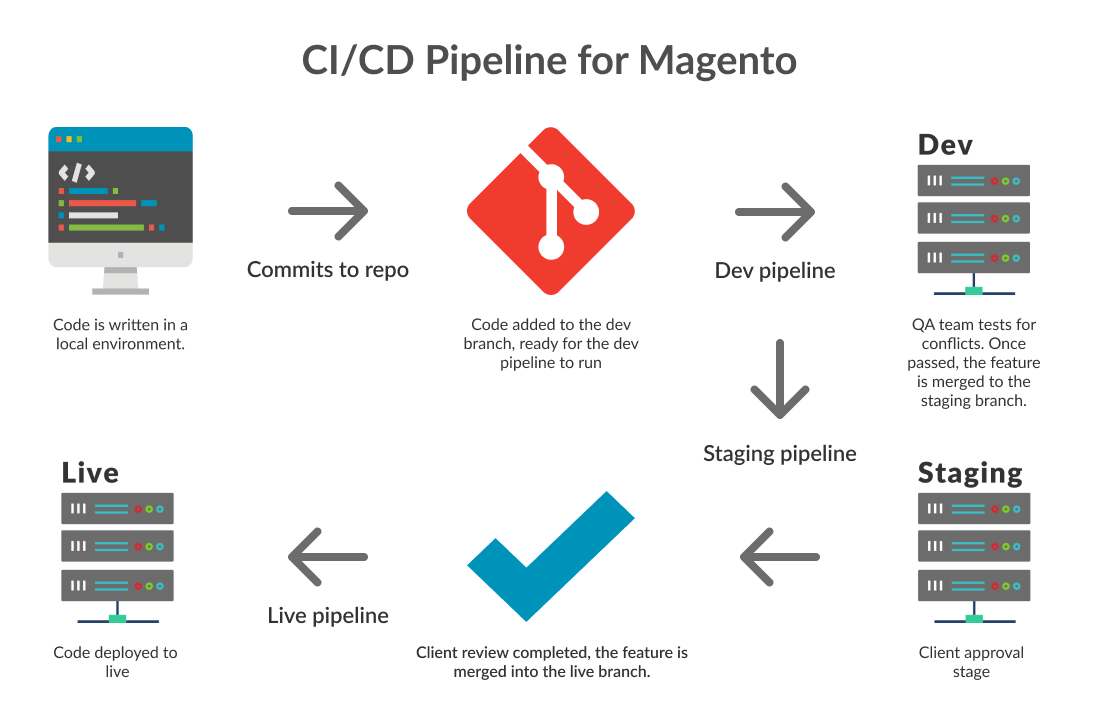
The Magento leasing block calculator enters the CI/CD pipeline


Before handing this over to the client, the module must first run the gauntlet that is the Rixxo CI/CD pipeline. From the developer's local machine, the pipeline deploys to the client's development environment, a perfect clone of the client's live site.
Here it undergoes QA by our testing team, who receive the original brief and test the customisation against the requirements given by the client, ensuring it functions correctly and its appearance is up to standard.
After this, it moves through the pipeline to the staging site for client review.
Staging is an exact copy of the client's live site, giving the client a safe space to test the module and allowing them to see it working without exposing it to their live customer base.
Here we reach the end of the journey, the module has passed consulting, development, QA, and Client approval, and now it is deployed safely at an agreed-upon time. It has also gone through the pipeline’s automated tests 3 times at this point.
The leasing calculator block in action!
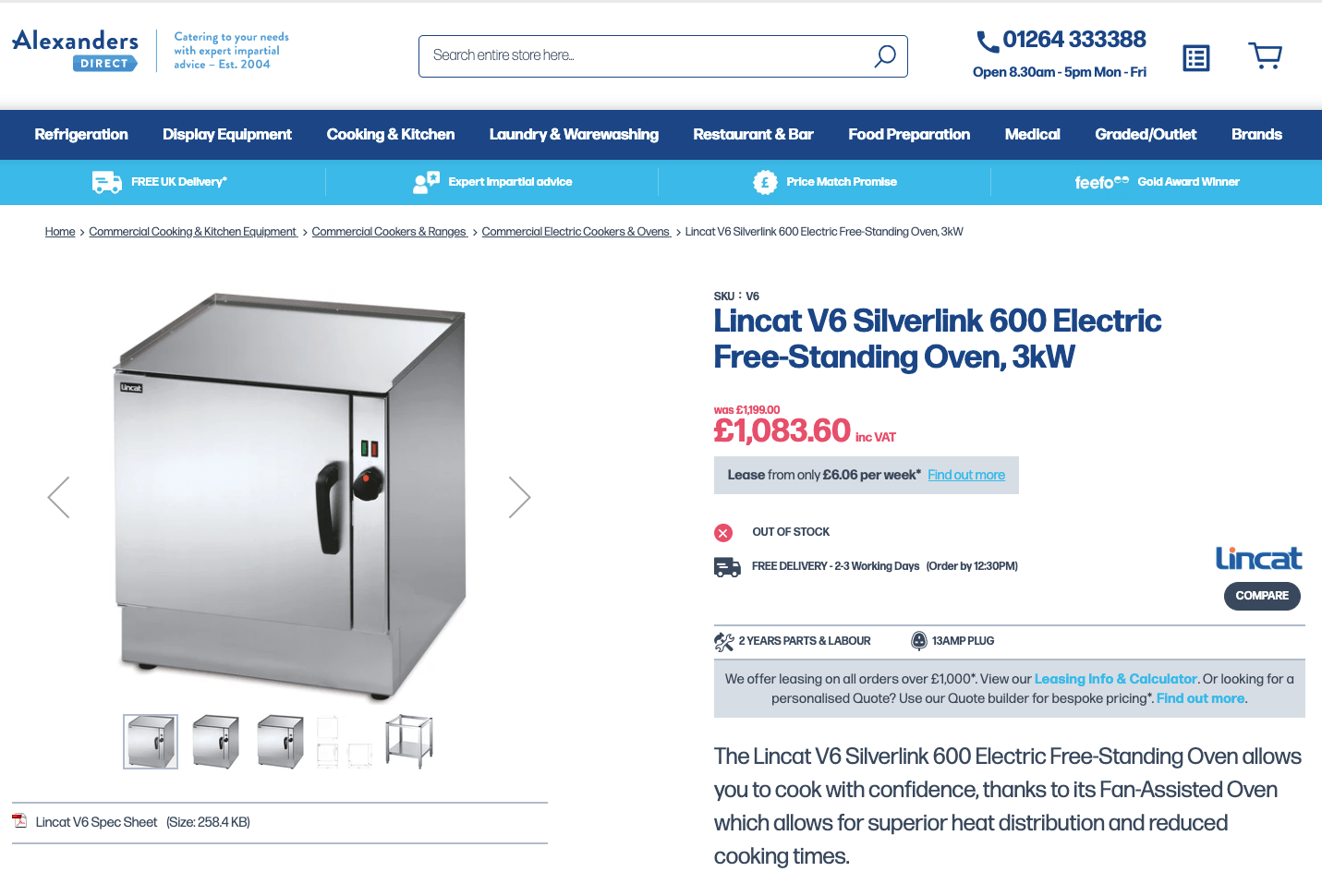
Below is our simple dynamic Magento leasing calculator block. This displays below the price and contains a link to the full leasing calculator.


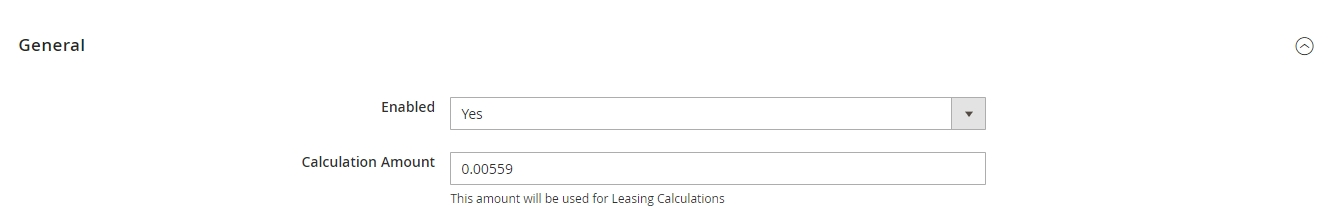
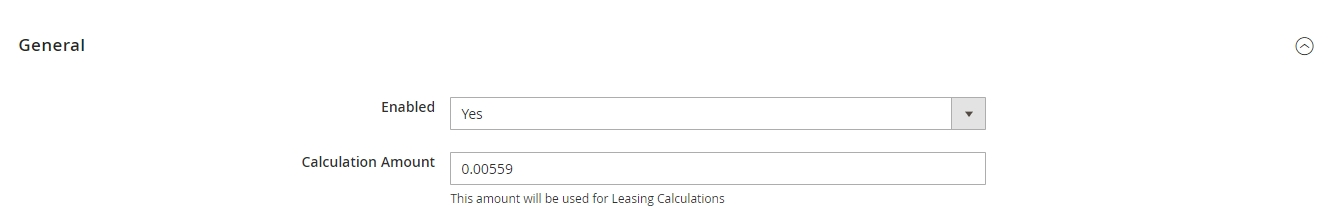
Next are the leasing price control settings. This is where the client can disable the module if required, and easily change the calculation that creates the leasing price. This is a simple and easy way for the client to make changes to the amounts shown without unnecessary complexity.


Here are the per-product control settings. Keeping it as simple as possible, it has been created as a simple per-product switch that can be toggled on and off. This displays in the admin settings for any product. Because the Client wanted the majority of products to show this block, it is defaulted to on.


On time and on budget
It would have been very easy for a module request like this to run out of control, becoming bloated, over-complicated and costly. This can become difficult for the client to use, difficult to manage and update, and takes longer to test and deploy.
Our processes ensure that we keep projects on time and on budget, improving the experience for our team as well as the client.
