The Ultimate Magento Launch Checklist for Adobe Commerce & Magento Open Source (500+ Checkpoints)

Launching an eCommerce site is a mammoth undertaking which can feel more than just a little bit daunting. Whether it’s a B2B eCommerce website built on Adobe Commerce, Shopify, BigCommerce or a WooCommerce store, there are a huge number of tasks that must be completed at key stages of the build process. No matter which platform you choose, the list is long so having a checklist on-hand is essential for ensuring you stay on track.
In the spirit of helping out, we decided to share a simplified version of our agency’s Adobe Commerce Launch Checklist. At a whopping 500+ (and growing) list of items, it demonstrates the scale of work involved in successfully launching an eCommerce project.
Depending on your platform of choice, you may find some of the terminology different, but the principles remain universal.
Introduction
For over a decade, we have been compiling our experience of launching websites into an ever-growing checklist. Let’s not underestimate the complexity of enterprise-level eCommerce websites. With an increasing number of complex elements a global, multilingual, multi-currency website may hold it is unrealistic to expect everybody involved in the project to get everything 100% correct on the first go.
We use the list to launch and hand over a website, take our learnings and turn them into additional checklist points. At the next launch, there is one less thing (hopefully) to go wrong.


The checklist has become far more than a launch tool. It’s become a sales tool, a design tool, a scoping tool and a centre point for conversations in general about an upcoming B2B eCommerce website build. The ability to see the end of a project, right at the start, especially for somebody not as experienced in launching Magento websites is incredibly useful.
How we (Rixxo) use the Magento Launch Checklist
The most important thing to understand about our launch checklist is, that it isn’t a how-to. This list is a guide, a prompt, and a reminder for expert developers and each of the checklist items will require knowledge and experience to confirm if it is done to the required or acceptable standard.
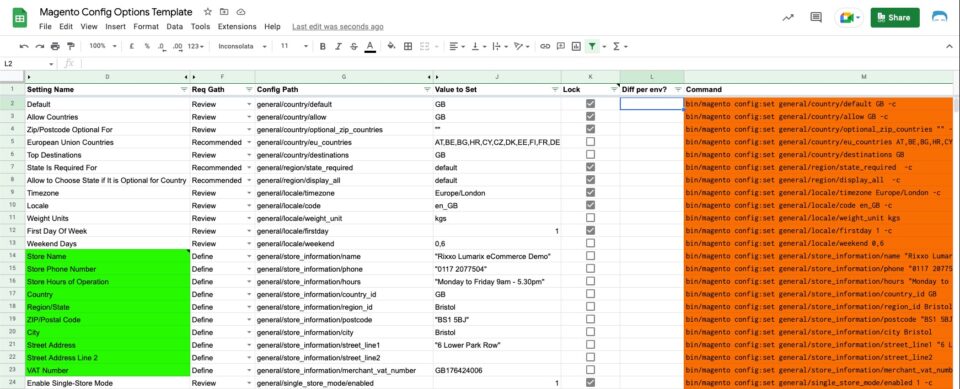
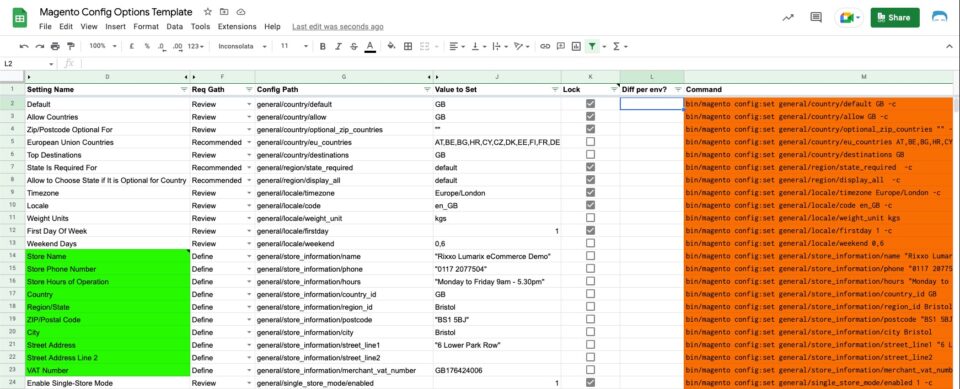
At Rixxo we use a Handbook, developer guides, a set of project standards and a similar list to the checklist that is a complete and comprehensive Magento Adobe Commerce Configuration that outputs all of the CLI commands with or without their Env of Config locks that we can control en masse.


We use this tool similar to the checklist in that a client will look at it early in the project as deciding on the configuration will often determine the scope of the project and the work involved.
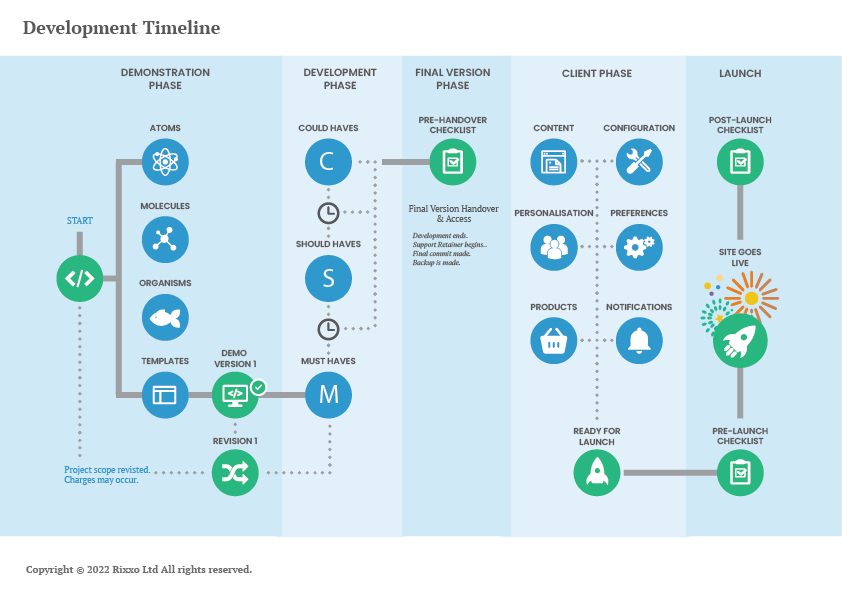
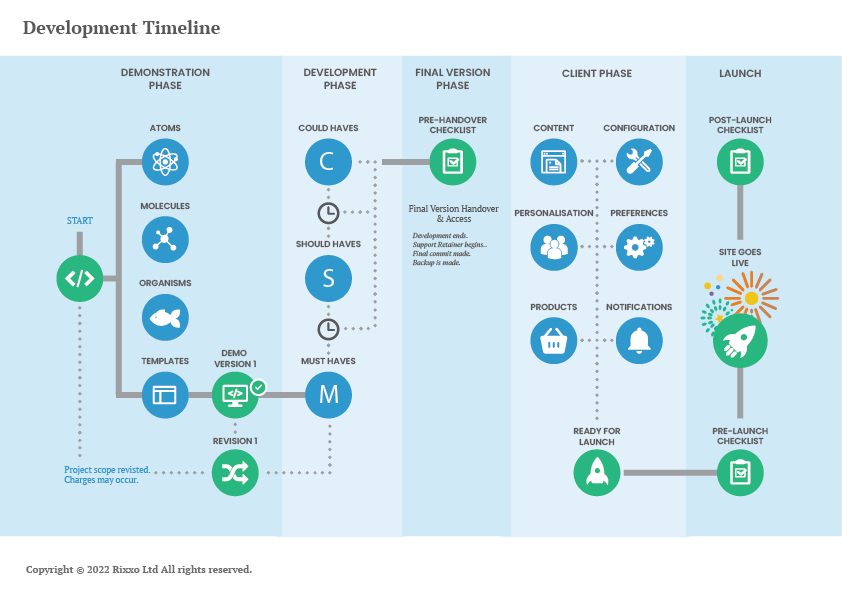
At the Final Version Handover, the point at which we hand the site to a client, we undertake the pre-launch checklist. While this may seem a little premature, our experience tells us that most clients expect the site to be further along at handover than an agency typically does. Running through the launch checklist this early can help to give a better first experience and facilitate a speedier, smoother handover.
Because it is an internal handover, it is acceptable to have Fails in the report at this point. Jira tickets are raised to track the fails through the client phase and they will be triaged and resolved before Launch.


Before Launch, at the end of the Client Phase, we will run through the Pre-Launch Checklist one more time. A lot could have changed since you got access to your website to add content, products, price & shopping cart rules, contacts and tweak settings. We want to make sure if something is not a-typical we understand why and correct any accidental deviations. Any fails are fixed and a Launch date is set.
Before the Launch, the site undergoes the Launch checklist part of our Ultimate Magento Launch Checklist. This list is much smaller maybe than expected. This is because ideally we’ve already done the work in pre-launch and minimised the amount of work needed to check the Live (or Production) site versus the Staging site.
The key differences between the Pre-Launch and Launch checklists are the environment variables. Settings need to be different for test and live environments. We want to do everything we can to ensure they stay in the correct place.
Once the site is live the Post Launch checklist is executed. This is often a collaborative exercise as the post-launch list does not contain your typical dev items. Having listened to clients’ feedback for a decade and a half of building Magento eCommerce websites we’ve noted that we’re expected to deliver more than is often documented OR make sure it’s communicated to our clients that there is a workload centred around a go-live exercise.


During the post-launch checklist phase, a PM will direct either a client-side or Rixxo-side engineer to ensure that the tasks are completed or scheduled for the near future. The idea that this checklist was discussed very early on in any project means these tasks are no longer a surprise to the team in charge of the website.
Once wrapped up we’ll save a version of the checklist. We can come back in the future and check if any regression has taken place, we can see the differences between configurations. It’s also a handy doc to share with incumbent SEO, PPC, CRO agencies etc.
How you can use our Free Ultimate Magento Launch Checklist
Planning a new website
When planning or purchasing a new website you’ll often be asked to provide a brief. But how do you know that you have included everything you need? And, when you get your quote, how do you know that it’s all been quoted for? You can use our checklist to have comprehensive discussions with your agency or development partner to ensure a successful launch.
If you’re considering a new Magento Adobe Commerce website, take a look at our flagship blueprint: Lumarix. A B2B eCommerce site that can be deployed in as little as two weeks.
Launching new websites
The most obvious use for the Launch Checklist is when launching your new Magento or Adobe Commerce website. It can help to ensure you’ve addressed common mistakes made when launching a new website, checked off some best practices and configured settings correctly.
Upgrading Magento/Adobe Commerce
If you are upgrading your store, especially between major versions, then there is typically a significant amount of change that will occur. Our launch checklist can help to minimise downtime and ensure that critical components of your site get tested before committing to a launch.
Changing Agency/Managing Internal Developers
When we take on a new client looking for ongoing support and development retainers we’ll almost certainly put the website through the checklist process. The act of following the checklist process when onboarding a new client draws our attention to the configuration of the store and gives us a deeper understanding of the website at a technical level. It’s also great for spotting inconsistencies or errors and helps to kick off our relationship in a positive and structured manner.
The list is also very useful if you are managing your team of developers and marketers. Magento Open Source is free and extremely powerful. This also means that it’s complicated. If your team of developers has chosen to build a website on Magento they will have the skills to develop it, customise it and manage it. It doesn’t mean they will get the insight and experience that comes with launching Magento sites and the challenges involved.
Non-Magento eCommerce websites
We’ve written the checklist for Magento but many of the eCommerce platforms like Shopify, BigCommerce and WooCommerce etc share many similar traits. Whilst some of the modules may be named differently or only exists because of an additional extension, a big chunk of the checklist can be used to sanity check and quality control most eCommerce CMS at the launch phase.
Checklist Key
Symbols on Checklist Items
📱 = When you see this item test on mobile. Using a real mobile, and several of them will yield the best results.
💊 = There’s no official emoji for “Tablet” so this is our best effort. Just like with a mobile test on a tablet device on multiple OS
💻 = Desktop/Laptop devices. When testing on desktop and laptop make sure to test multiple browsers and multiple screen sizes.
⚙️ = Backend or DevOps. This symbol means it’s probably not a GUI and you need to check settings, not something that displays on a screen.


Launch & Checklist Service
Would you like us to undertake the full checklist before the big day?
Free Ultimate Launch Checklist for Magento Adobe Commerce
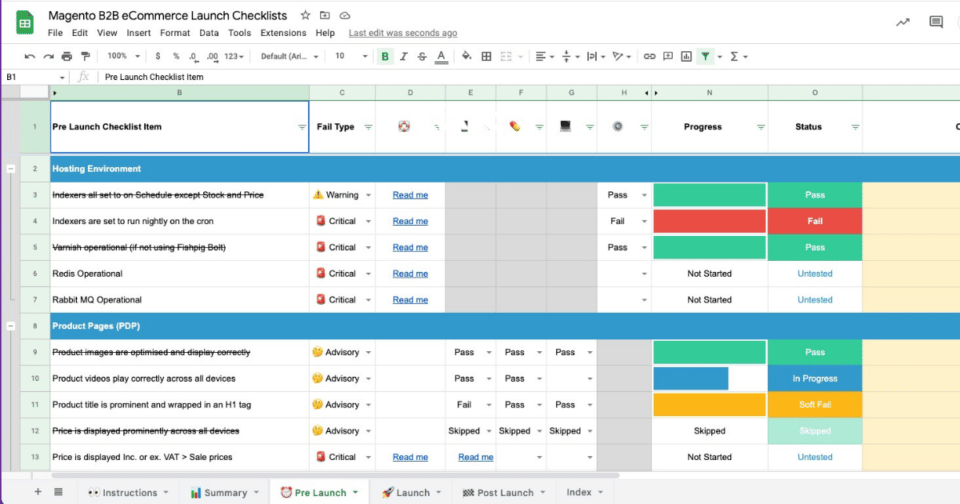
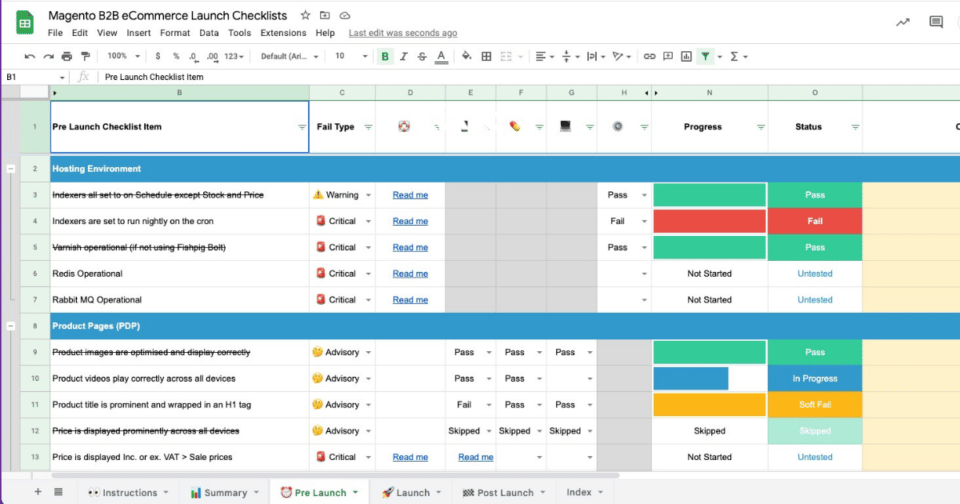
⏱ Pre-Launch Checklist
Ok, so you are nearly ready to launch your site. We’re in the Pre-Launch phase. At Rixxo this is where you would be in Final Version Handover and receiving the final version of your site from us.
It’s time to run through the site as a dry run. The site at this point should be mostly complete in technical terms and probably just awaiting some content, pictures, the final product upload and pricing. If it doesn’t have your final content then it may have demo data in it.
When we don’t have final content building a project we have to use something. We call this our Project Standards. Feel free to check them out and do the same with your projects.
🌎 Hosting Live Environment Configurations
We only use managed hosting providers who specialise in the CMS we’re building on. This ensures the fastest and most secure sites. Learn more about hosting.
- Indexers all set to on Schedule except Stock and Price – ⚙️
- Indexers are set to run nightly on the cron – ⚙️
- Varnish operational (if not using Fishpig Bolt) – ⚙️
- Redis Operational – ⚙️
- Rabbit MQ Operational – ⚙️
🎁 Product Pages (PDP)
- Product images are optimised and display correctly across all devices – 📱 💊 💻
- Product videos play correctly across all devices – 📱 💊 💻
- The product title is prominent and wrapped in an H1 tag – 📱 💊 💻
- Price is displayed prominently across all devices – 📱 💊 💻
- Price is displayed Inc. or ex. VAT > Sale prices – 📱 💊 💻
- Price is displayed Inc. or ex. VAT > Tiered pricing – 📱 💊 💻
- Simple prices change when chosen on configurable products – 📱 💊 💻
- Price changes when options are selected on bundle products – 📱 💊 💻
- Clicking Add to Basket button:
- Correctly adds an item(s) to the basket across all product types – 📱 💊 💻
- Displays a concise error message when required product options are not selected – 📱 💊 💻
- Add to wishlist functionality works as expected (if enabled) – 📱 💊 💻
- Products with Back in Stock notifications enabled are displayed correctly and email address is correctly stored when entered (if enabled) – 📱 💊 💻
- Product Description (short and main) displays correctly across all devices – 📱 💊 💻
- If using out-of-the-box product reviews, these are working correctly and feeding through to the Magento admin for the appropriate approval status. If using a 3rd party review platform, go to the ‘Third-Party Reviews’ section below – 📱 💊 💻
- URLs are rewriting correctly. Use Oleg Koval rewrites to fix (with caution) – ⚙️
- All ‘test’ products are removed from the site or disabled. – ⚙️
⭐️ Third-Party Reviews
- Switched to production mode and test reviews have been added to ensure they are working – ⚙️
- At the product level – 📱 💊 💻
- At the site level, if applicable – 📱 💊 💻
- Product reviews contain correct schema markup – ⚙️
- Existing site reviews have been correctly imported across – 📱 💊 💻 ⚙️
📚 Category Pages / PLP
- Product images show correctly, as do hover secondary images if applicable – 📱 💊 💻
- Placeholder images are updated and do not show Magento Logo when no image is set – ⚙️
- If using Aheadworks or Amasty Layered Nav the extensions are “Synced” (see manuals) (here’s a really useful article on layered navigation for colours in Magento) – ⚙️
- Correct pricing shows for:
- Simple products – 📱 💊 💻
- Bundle products – 📱 💊 💻
- Configurable products – 📱 💊 💻
- Grouped products – 📱 💊 💻
- Gift cards – 📱 💊 💻
- Filtering/Layered Navigation works as expected – 📱 💊 💻
- Category title is wrapped in an H1 tag – ⚙️
- Category description if used is feeding through correctly onto the front end – 📱 💊 💻
- Sort By functionality functions as expected – 📱 💊 💻
- Pagination functions as expected – 📱 💊 💻
- URLs are rewriting correctly. Use Oleg Koval rewrites etc to fix (with caution) – ⚙️
🌎 DNS
- Ensure @ record is pointed at the site ip – ⚙️
- ensure www is changed to @ record. – ⚙️
🔒 SSL
- Check that the site has a valid SSL certificate – ⚙️
- Confirm SSL covers both www and non-www – ⚙️
🔍 On-Site Search
Test connection to search eg. if using Elastic.
Useful tool but not essential Elasticsearch/OpenSearch Configuration Optimisation – Opster. A useful tool but not essential for testing ES Configurations.
- Elasticsearch/OpenSearch Configuration Optimisation – Opster – ⚙️
- Correct attributes for searching have been selected, e.g. SKU, name, description, etc with appropriate weighting – ⚙️
- Popular searches on the previous site (which you can identify via Google Analytics) are checked and bring back expected results – ⚙️
- Site search results filtering options work as expected – 📱 💊 💻
- Any search term redirects have been imported from the old site and are working correctly –
- Consider implementing new landing page redirects for popular search terms – 📱 💊 💻
- Relevant synonyms have been set up – ⚙️
- If using an extension such as Amasty Elastic Search ensure this is set as the search module – ⚙️
- Ensure each site on the stack has a different elastic search prefix for their elastic search. The best practice is to name it after the site, e.g the live site is example_live, the staging stack is example_staging and the dev stack is example_dev – ⚙️
- The quality of site search results is subjective but through performing a range of relevant searches, you should have a good idea as to whether the algorithm is working optimally. Remember: a lot of 3rd party services learn as they go, so this may need a bedding-in period post-launch. – ⚙️
🎯 SEO
- Google Tag Manager is installed and registering correctly with GTM Tag Inspector – 📱 💊 💻
- The site is set to noindex/nofollow (because we are pre-launch) – ⚙️
- Robots.txt at this stage should: – ⚙️
- Block search engines from accessing the site – ⚙️
- Prevent dynamic URLs from being indexed – ⚙️
- Product schema implemented – Schema Markup Testing Tools – ⚙️
- Title tags and meta descriptions have been imported from the current website and checked – ⚙️
- Fall back Title tags and meta descriptions have been added (view page source and check meta tags and descriptions) – ⚙️
- Meta Keywords should be blank (best practice is for these not to be used) – ⚙️
- Href-langs implemented if applicable (applicable to multi-language sites) – ⚙️
- Images should:
- Be optimised for the web – ⚙️
- Contain appropriate alt tags – ⚙️
- 301 redirects from the current to the new website are ready to be implemented at a server level and have been manually spot-checked checked to confirm they are correct – ⚙️
- Canonical URLs have been set up for products and categories if applicable – ⚙️
🤑 Promo codes
- All ‘test’ promo rules have been removed or disabled – ⚙️
- Check all active Shopping Cart rules (or as many as practical) to ensure they are working correctly – 📱 💊 💻
- Check Catalog Price rules work and amend prices on the front end as expected – 📱 💊 💻
🍞 Breadcrumbs
- Breadcrumbs display correctly across all areas of the website – 📱 💊 💻
- Breadcrumbs link through correctly to the destination page – 📱 💊 💻
👍🏼 Social links
- Check to ensure all social icons link to the correct destination – 📱 💊 💻 ⚙️
- If using social sharing buttons on product pages, check these work as expected – 📱 💊 💻 ⚙️
⚙️ General admin/setup
- The Demo store notice is removed – ⚙️
- The correct default country and allowed shipping countries are selected – ⚙️
- Store information is filled out – ⚙️
- If only one store is being managed, single store mode is enabled – ⚙️
- Store email addresses are updated from the example placeholder – ⚙️
- Contacts are updated from the example placeholder – ⚙️
- Currency – correct base and allowed currencies added – ⚙️
- Favicon is setup – ⚙️
- Catalogue – ensure fallback meta data is added – ⚙️
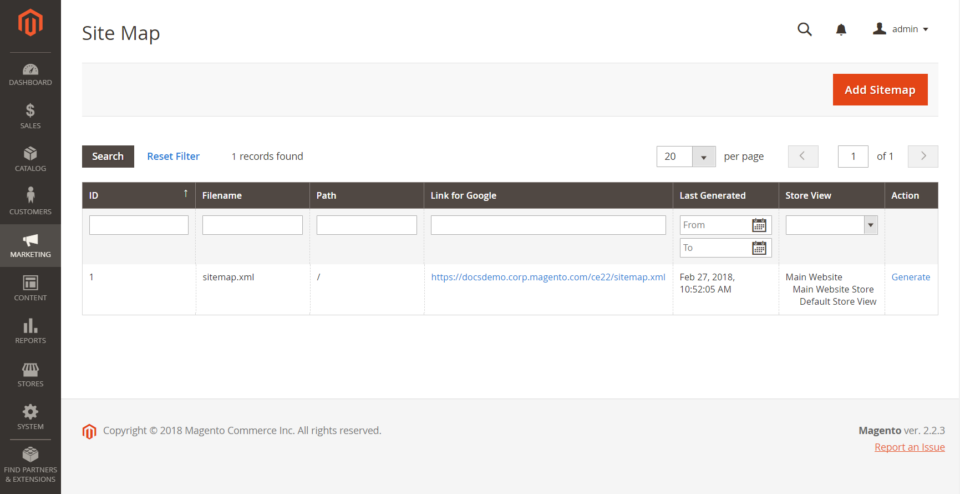
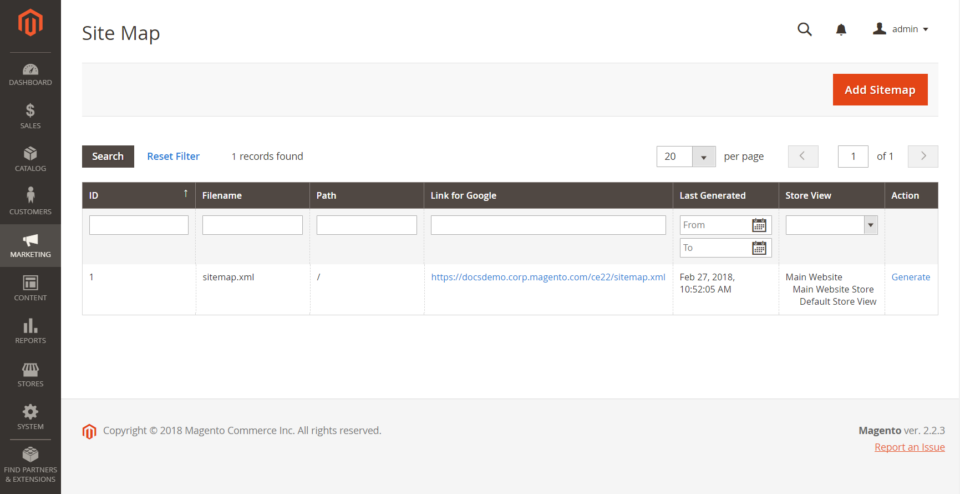
- XML sitemap – ensure this is set to update daily – ⚙️
- XML sitemap is present at [DOMAIN]sitemap/sitemap.xml – ⚙️
- Customer configuration – ensure the share customer accounts option is as desired – ⚙️
- Tax – ensure tax is calculated and shown correctly sitewide – ⚙️
- Checkout – ensure you are comfortable with how the checkout will look and function – ⚙️
- Shipping settings – Origin correctly filled in – ⚙️
- Shipping methods – double-check all settings – ⚙️
- Google API – to add in credentials for GA and/or GTM – ⚙️
- Payment methods – ensure these are changed from sandbox to production in order to test live transactions – ⚙️
📬 Transactional emails
- SMTP module is setup and configured – ⚙️
- The Header contains the correct logo – ⚙️
- Footer contains VAT Number and Company Number – ⚙️
- Sales order/invoice (typically most items are paid for at checkout so no need to send Sales Order, just Sales Invoice – Guest User – ⚙️
- Sales order/invoice (typically most items are paid for at checkout so no need to send Sales Order just Sales Invoice – Logged in user – ⚙️
- New account sign-up – ⚙️
- Forgotten password – ⚙️
- Link to reset the password works and can be reset – ⚙️
- Back in stock notification (if enabled) – ⚙️
👺 Tax
- Tax rules, rates and classes have been entered – ⚙️
- Tax display settings in configuration have been correctly set up – ⚙️
- The front end displays the correct VAT price per product on – 📱 💊 💻
- Product pages – 📱 💊 💻
- Page builder blocks – 📱 💊 💻
- Product Category pages – 📱 💊 💻
🛒 Cart/Basket
- Basket total displays the following correctly: Subtotal – 📱 💊 💻
- Basket total displays the following correctly: Total – 📱 💊 💻
- Basket total displays the following correctly: Tax – 📱 💊 💻
- Basket total displays the following correctly: Discount – 📱 💊 💻
- Basket total displays the following correctly: Promo code field – 📱 💊 💻
- Basket total Works as expected with valid codes – 📱 💊 💻
- Basket total Displays a user-friendly error message for invalid codes – 📱 💊 💻
- Basket Changes product quantity updates as expected – 📱 💊 💻
- Removing product from the cart works as expected – 📱 💊 💻
- Continue Shopping buttons return the user to the homepage – 📱 💊 💻
- The gift card field works expected – 📱 💊 💻
💰 Checkout
- Error messages on address/billing details are user-friendly – 📱 💊 💻
- Address autocomplete is working as expected – 📱 💊 💻
- If using enclosed checkout, clicking the site logo returns the user to the homepage or opens nav options – 📱 💊 💻
- Promo and gift card fields work as expected – 📱 💊 💻
- Correct shipping options are pulled through with the correct shipping value – 📱 💊 💻
- All payment options Have been fully configured and set to production accounts – ⚙️
- All payment options Show user-friendly error messages for invalid details – 📱 💊 💻
- All payment options Have been fully configured and set to production accounts – ⚙️
- All payment options Take payment as expected when correct details are used – ⚙️
- Order is shown in the correct Order Status and State in Magento, e.g. Processing – ⚙️
- Order exports successfully to ERP if applicable – ⚙️
- Payment is received in the gateway as expected – ⚙️
- Order completes as expected – 📱 💊 💻
- If checking out as a guest, the option to register on the success page is present and works as expected – 📱 💊 💻
💁♂️ My Account
- Sidebar: Ensure unused items are removed – 📱 💊 💻
- Sidebar: Ensure the order of items makes sense – 📱 💊 💻
- Personal details pull through as expected and passwords can be updated – 📱 💊 💻
- Billing addresses show correctly – 📱 💊 💻
- New addresses can be added – 📱 💊 💻
- Addresses can be updated – 📱 💊 💻
- New orders show as expected with the correct order state – 📱 💊 💻
- Re-order button works as expected – 📱 💊 💻
- Newsletter subscriptions show the correct mailing list user is subscribed to – 📱 💊 💻
- Newsletter subscription provides an opportunity to remove themselves from mailing lists – 📱 💊 💻
- Items in the wishlist are shown as expected – 📱 💊 💻
- Clicking on an item in the wishlist takes the user through to the corresponding product – 📱 💊 💻
🧭 Navigation
- Categories that are selected to ‘show in menu’ do so as expected – 📱 💊 💻
- Different levels of navigation show as expected – 📱 💊 💻
- Any dropdowns used do not hinder the user experience, i.e. too fast or too slow – 📱 💊 💻
📝 CMS pages
- Create an example page with all cms blocks across the site to test the functionality. – 📱 💊 💻
🍪 Cookie Policy
- Present on the website for new users (cookie restriction mode is set to enabled) – 📱 💊 💻
- Doesn’t show for users who have already accepted the policy – 📱 💊 💻
- First Party Cookies are working/saving as expected when policy is accepted
📈 Google Analytics / GTM (Google Tag Manager)
Live GA/GTM credentials to be added if you are filtering out traffic to your unlaunched website – ⚙️
😢 404 page
- Looks and functions as expected – 📱 💊 💻
- A custom 404 page should be present – 📱 💊 💻
👷♀️ 503 Maintenance/Launch Page
- Put the site into maintenance mode. The site should have a custom, nicely designed 503 page “Down for maintenance, Back soon” type message. – 📱 💊 💻
✋ Holding page
- Check holding page for launch includes a Phone number (including tel: link) – 📱 💊 💻
- Check holding page for launch includes Email address – 📱 💊 💻
- Check holding page for launch includes Content – 📱 💊 💻


Launch & Checklist Service
Would you like us to undertake the full checklist before the big day?
🚀 Launch Checklist
⚙️ Admin
- The client has logins and has logged in at least once – ⚙️
- 2FA module is enabled on the Live site – ⚙️
🧑🔬Test orders
- Place multiple test orders – ⚙️
- Logged in and as guest users: Same billing/shipping address – ⚙️
- Logged in and as guest users: Different billing/shipping address – ⚙️
- Logged in and as guest users: Multiple tests of different payment options – ⚙️
- Orders go through as expected – ⚙️
- To Magento – ⚙️
- To ERP / Order management software – 📱 💊 💻
- Tax amounts are correct – 📱 💊 💻
- Payment is captured as expected in the gateway – 📱 💊 💻
🌎 Website address
- Correctly resolves to HTTPS – ⚙️
- Non-www resolves to www or vice versa – ⚙️
- Non HTTPS redirects to HTTPS – ⚙️
🎯 SEO
- Spot check 301 redirects – as many as practically possible – ⚙️
- Create XML sitemap(s) in Magento – ⚙️
- Ensure the site is set to INDEX/FOLLOW – ⚙️
- View page source across several on FE to confirm text is there – ⚙️
- Search engines are unblocked from robots.txt – ⚙️
- Webmaster tools account is created/updated – ⚙️
- New sitemap(s) are added – ⚙️
- If using SEO software, check for broken links across the site and fix – ⚙️
- Run product pages through schema markup tool Schema Markup Testing Tool | Google Search Central | Google Developers – ⚙️
- Double check canonical URLs are in place – ⚙️
- Double check href-lang implementation – ⚙️
📬 Transactional emails
- Guest – ⚙️
- Logged-in user – ⚙️
- New account sign-up – ⚙️
- Forgotten password – ⚙️
- Link to reset the password works and can be reset – ⚙️
📈 Google Analytics
- Use real-time reports to ensure external traffic is coming through to the website – ⚙️
- Update the site search parameters if necessary to ensure site search queries are recorded – ⚙️
- Update the site search parameters if necessary to ensure site search queries are recorded – ⚙️
- Performance – 📱 💊 💻
- Run Google lighthouse audit and compare to the previous website. Address any concerns with your technical team as necessary. – ⚙️
👨💻 Third-party service checks
- Site Search – run a re-index and check results are as expected – ⚙️
- Email – sign up for marketing email lists works as expected – ⚙️
- Live chat – ⚙️
- Personalisation software – ⚙️
- Reviews – ⚙️
- Tax extensions – ⚙️
- Shipping extensions – ⚙️
- Reviews – ⚙️
- PSP modules – ⚙️


Launch & Checklist Service
Would you like us to undertake the full checklist before the big day?
Post-Launch Checklist
💰 Checkout
- Immediately place an order front end and backend with Live payment credentials and check that all live credentials are working in the live environment (best done by the client/product owner)
🎯 SEO
- Check entries submitted to Webmaster tools – ⚙️
- Error log and address if necessary – ⚙️
- Sitemap(s) have been successfully read – ⚙️
- The Robots file is valid – ⚙️
- Spot check search listings to ensure – ⚙️
- Title tags are displaying in results as expected – ⚙️
- Meta descriptions are pulling through correctly – ⚙️
- Schema markup is showing where necessary – ⚙️
- Review ratings where applicable are displaying – ⚙️
- The XML sitemap is updated daily. – ⚙️
- XML sitemap is present at [DOMAIN]sitemap/sitemap.xml – ⚙️
- New content and images added to the site are optimised – ⚙️
📈 Google Analytics / GTM
- Organic traffic registering activity. Use real-time reports to ensure external traffic is coming through to the website – ⚙️
- Direct traffic registering activity – ⚙️
- Referral traffic registering activity – ⚙️
- Search is being recorded in GA – ⚙️
- Direct traffic registering activity – ⚙️
- Enhanced eCommerce is enabled and tracking – ⚙️
- If using GTM, all tags are firing as expected – ⚙️
📬 Transactional emails
- Emails are received in the inbox from user actions – ⚙️
Summary
Launching any business-critical website is a challenge full of expected and unexpected challenges.
FAQS
Is there an Official Adobe Commerce launch checklist for Magento?
Yes, there is. However, it’s not as comprehensive as the Rixxo one.
Adobe Commerce Launch Checklist – download the PDF from this page
Launch Steps
How do I get a copy of the Advanced Magento Launch Checklist?
Right now our Advanced Launch Checklist is reserved for client use. We use it during our Launch Checklist Service, launching our own B2B eCommerce websites and when doing services like SEO Audits or Consulting.
If you’re interested in getting hold of a copy then consider taking advantage of our 1-Hour Free Magento Consulting offer.
