How to add a static block to the main content of a product page in Magento 2

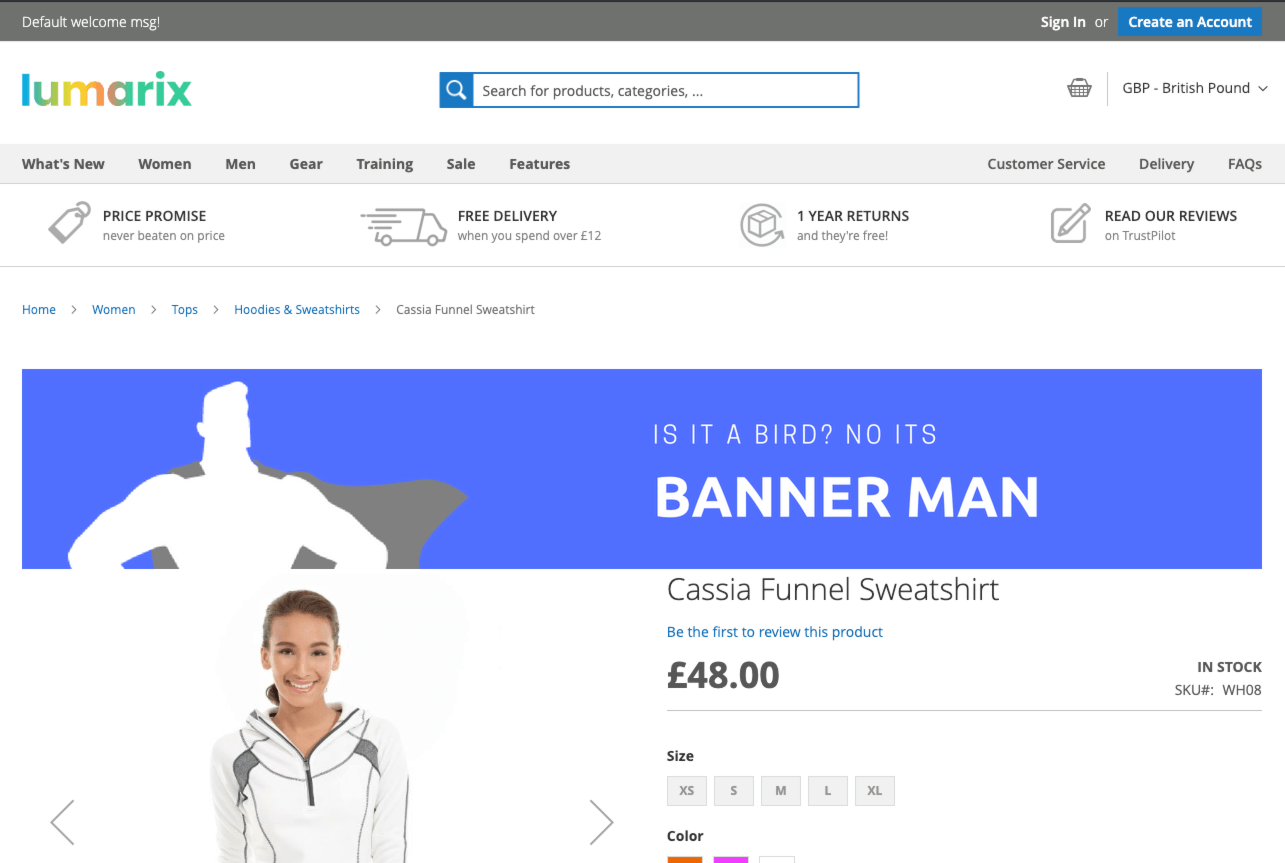
This one is really handy. You may be wondering how to get a banner or block of text to the top of a product page in Magento 2.
- Create the static block you want to add after the image. When asked to give the block an identifier add something unique this will replace
block_indentifier_herein the code below. - Use this code to add the block remembering to change the block identifier and giving the layout update a namespace such as
custom.image.after
<referenceContainer name="main">
<block class="Magento\Cms\Block\Block" name="block_namespace_here" before="-">
<arguments>
<argument name="block_id" xsi:type="string">block_indentifier_here </argument>
</arguments>
</block>
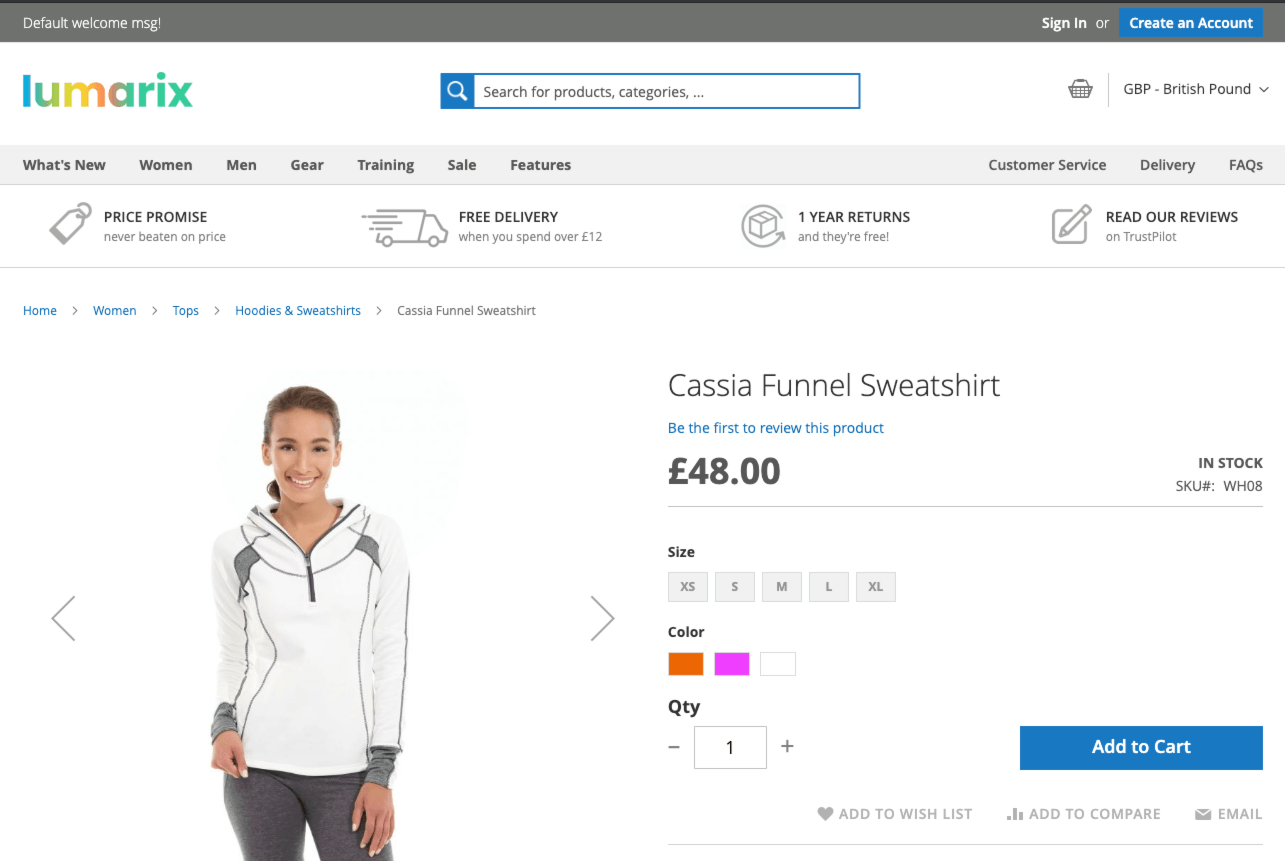
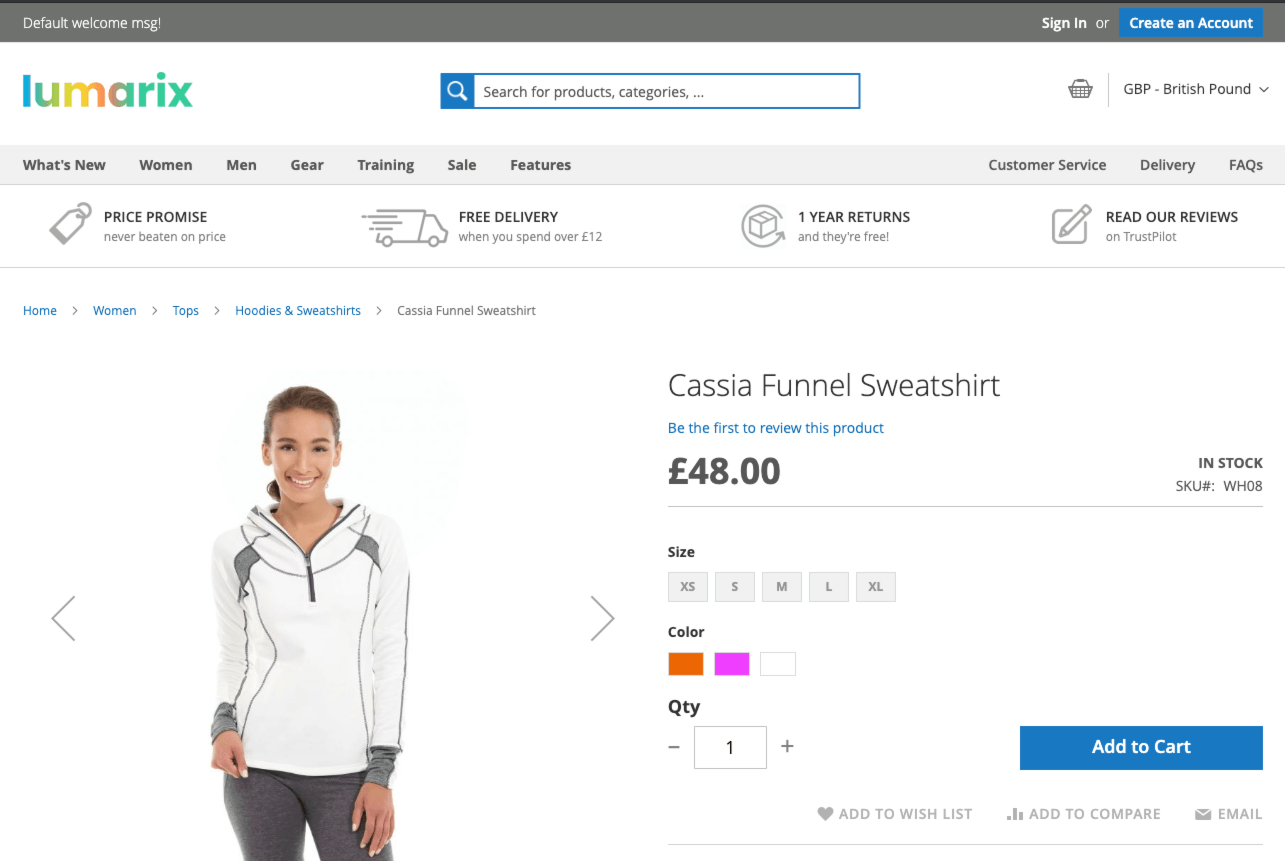
</referenceContainer>Before


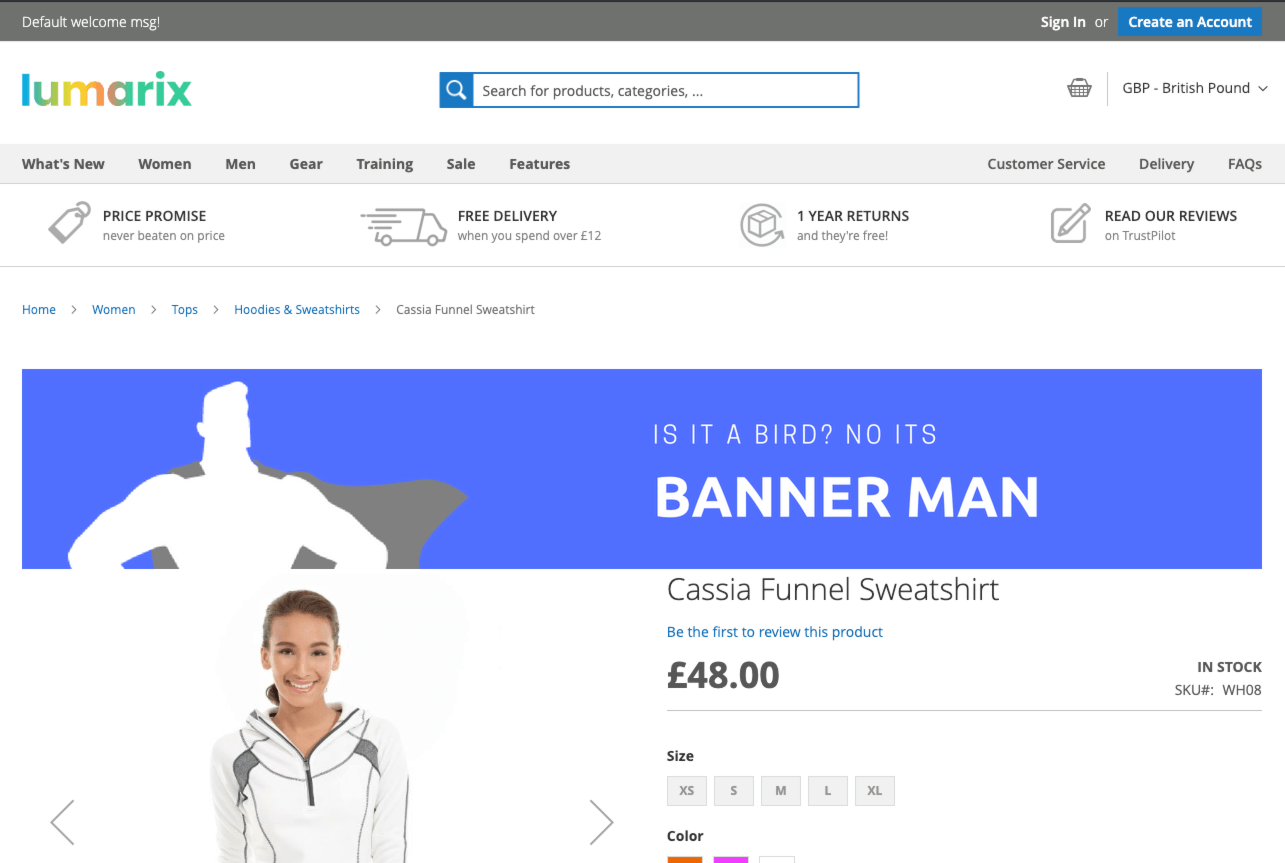
After


Uses for adding a static block top the top of a product page in Magento 2
- Great for adding promo banners on products
- If you don’t have a banner plugin with rules that can focus tight enough you can manually select a page
- Handy for doing cross sales when you want to use a banner instead of products (although you could add products this same way)
- Use the bulk attribute editor to add a layout update to the top of big selection of page
- Great for holiday messages
Author
Co-Founder & Managing Director
