How to Increase Magento 2 Site Speed: A 10-Point Plan


As an eCommerce platform, Magento 2 is widely recognised for its robustness, flexibility, and performance. However, a common issue that many Magento 2 users face is slow site speed. A slow-loading website can have a negative impact on user experience, leading to higher bounce rates and potential loss of customers.
Backlinko analysed the speed of 5 million desktop and mobile pages. The research showed that the average mobile web page takes 87.84% longer to load than on a desktop. On average it took 10.3 seconds on desktop and 27.3 seconds on mobile.
46% of users say that waiting for pages to load is what they dislike most about browsing on mobile.
To ensure that your Magento 2 site performs optimally, it is helpful to understand the reasons behind its slow speed and implement effective strategies to increase Magento 2 site speed.
In this comprehensive guide, we will explore the key factors that contribute to a slow Magento 2 site, and provide you with a 10-point plan to boost your site’s performance. Following these Magento 2 speed optimisation steps, you can optimise your Magento 2 site speed, and deliver a great shopping experience to your customers.
Why is my Magento 2 store slow?
Before we dive into the solutions, let’s first understand the potential reasons your Magento 2 store is slow. While the default Magento 2 installation is robust and runs smoothly, slow loading times are often the result of improper optimisation and/or lack of knowledge.
Here are the most common factors that, in our experience, contribute to a slow Magento eCommerce store:
Inappropriate extensions: Using incompatible or poorly developed extensions can significantly impact your site’s speed. It is important to choose extensions that are lightweight and optimised for performance.
Slow hosting: Hosting your Magento 2 store on a shared hosting plan instead of a dedicated server or VPS can affect its speed. Ensure that your server and system meet the recommended requirements for optimal performance.
Outdated Magento version: Using an outdated version of Magento can result in slow performance. Regularly updating your store to the latest version can improve speed and overall performance.
Cache misconfiguration: Improper cache configuration, such as not enabling Varnish Cache, can impact your site’s loading speed. Enabling and configuring the cache correctly can help improve Magento 2’s performance.
Unoptimised JavaScript and CSS: Large and unoptimised JavaScript and CSS files can affect your site’s loading speed. Minimising and merging these files can significantly improve performance.
Unoptimised images: Uncompressed or improperly optimised images can increase page load times. Optimising images by compressing them and using appropriate formats can enhance site speed.
Content delivery network (CDN): Not utilising a CDN can result in slower loading times, especially for users located far from your server. Configuring a CDN can help deliver content faster to users across the globe.
Theme selection: A heavy or poorly coded theme can impact your site’s speed. Opt for lightweight and well-optimised themes to ensure faster performance.
Magento 2 speed test: 2 methods we recommend
Before we begin to look at solutions, here are the best 2 methods to take a Magento 2 speed test:
- Google PageSpeed Insights for a quick and easy test method.
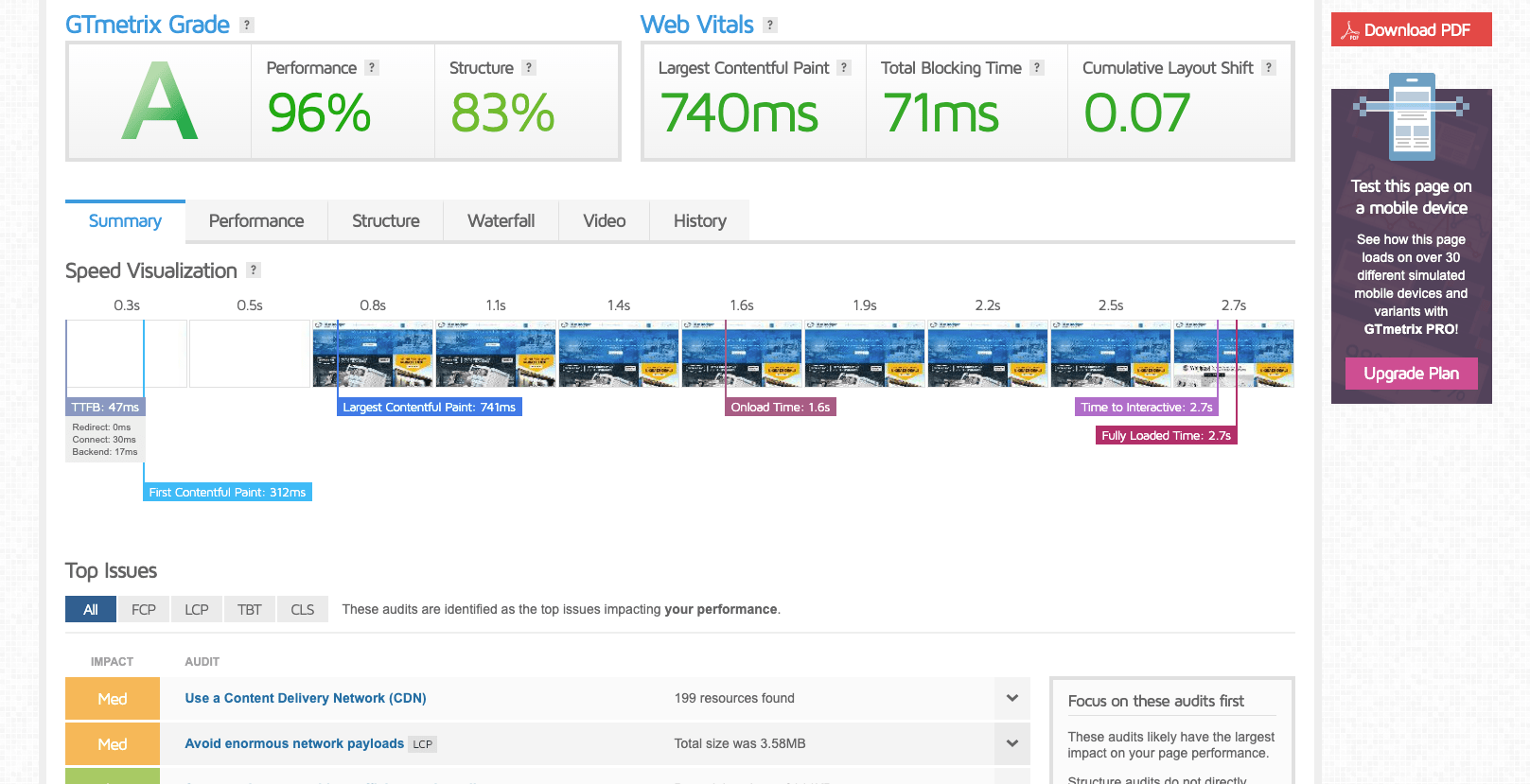
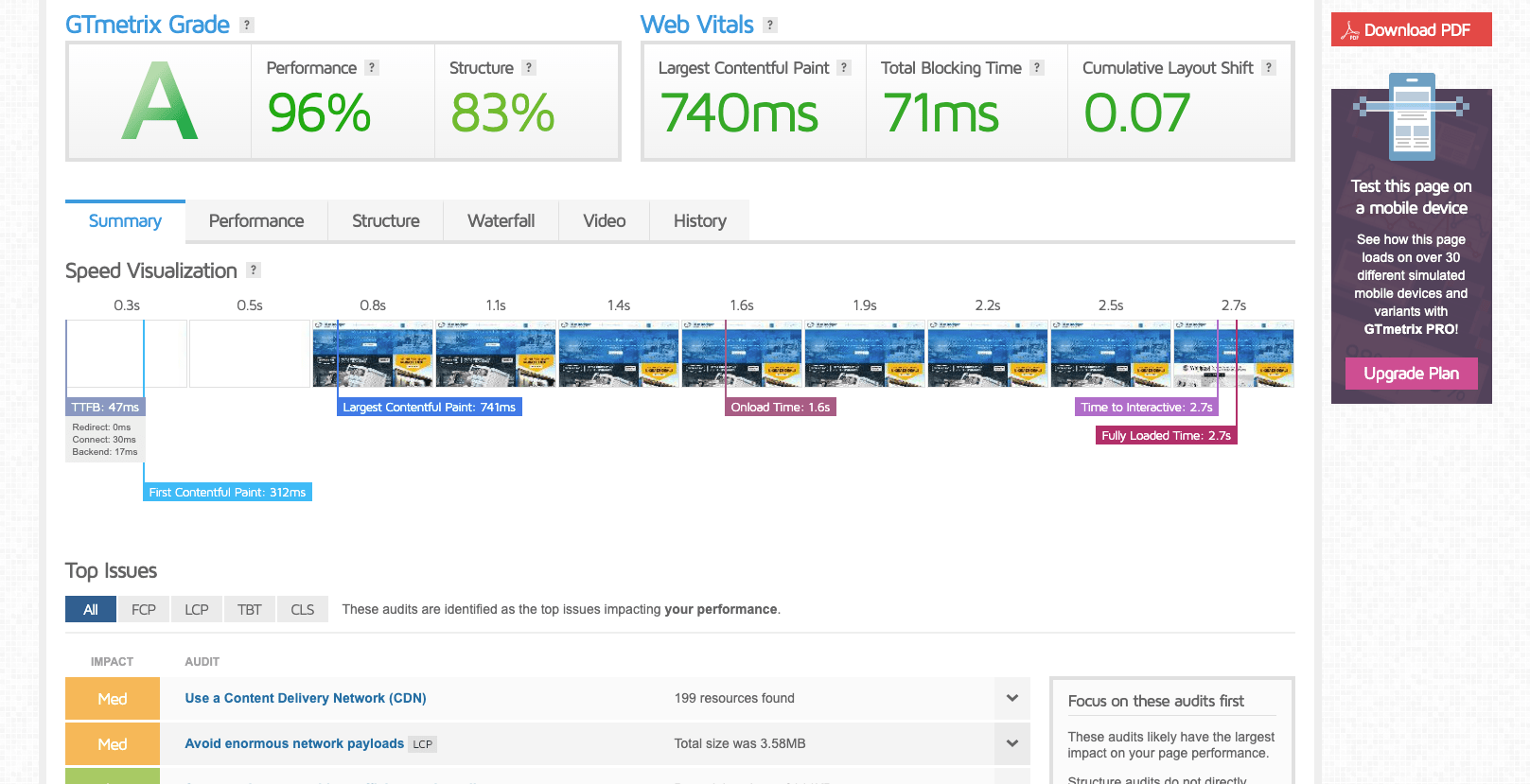
- If you are looking for more in-depth (but still free) site speed tests, then try GT Metrix or Lighthouse.


Now that we understand the factors contributing to Magento 2’s slow speed, and you have your current Magento 2 page speed results, let’s explore a 10-point action plan to increase your site’s performance.
10 ways you can increase your Magento site speed
Magento websites are highly complex, especially when they are working alongside a suite of plugins and extensions. Small issues can cause more significant issues like a domino effect.
Remember – if you need help with executing anything, our team of Magento developers and solutions specialists are on hand.
1: Optimise your Magento 2 hosting


Invest in a premium and supported Magento hosting provider. Using cloud hosting with a 100% dedicated vCPU and increased memory will give your Magento hosting a huge speed and stability boost.
Additionally, familiarise yourself with the Magento system requirements, to ensure compatibility and efficiency.


We guarantee your site is faster if you switch to one of our partners.
Fill in this form and we’ll introduce you.
2: Keeping Magento 2 up to date
If you are using a Magento 1 store and wondering why it is getting slower and slower, check out our article Why is my Magento 1 site getting slower? There’s not much you can do except fight fires and it’s time to either migrate to Magento 2 or another platform.
Magento continually enhances its platform, fixing bugs, improving performance, and introducing new features. However, while staying updated is advised, it’s important to avoid rushing to install the very latest release without thorough testing; sometimes, being on the bleeding edge can introduce new challenges.
With that in mind, here are the factors to consider and tools you will need to safely keep Magento 2 up to date.
- Thorough testing with coverage tool for the front end: Before implementing an update, it’s essential to test your website. Utilise the coverage tool in Google Chrome to evaluate the front end. This tool helps identify unnecessary or redundant code and resources, ensuring that the update will not introduce inefficiencies or conflicts on the user-facing side of your site.
- Backend evaluation with New Relic: For the backend, New Relic is your go-to tool. It allows you to monitor and analyse server-side performance, identifying any potential bottlenecks or areas that may need attention post-update. By addressing these issues before the update, you avoid exacerbating existing problems or creating new ones, ensuring a smoother and faster experience for your users.
- Comparative analysis with dev and demo sites: If any modules or pages are identified as slow, it’s advisable to test them on a development (dev) site or compare them with a demo site running your theme. This comparative analysis helps in isolating issues and identifying whether the problems are inherent to the update or specific to your site’s configuration or content.
- Competitor analysis using Magesecure: Another smart strategy is to keep an eye on your competitors using tools like Magesecure. This platform lets you glean insights into what versions others in your market are using, allowing you to benchmark your performance and ensure you’re not falling behind in terms of speed and user experience.
Remember, while updating is fundamental for site speed, a balanced and well-informed approach is key. Test thoroughly, assess the backend, compare performance, and keep an eye on the competitive landscape to ensure that your Magento 2 site is not just up to date, but also outperforming the competition in terms of speed.
3. Keep extensions up to date
Magento 2 developers work hard to keep versions, extensions and plugins up to date. Having out-of-date technology within your stack can cause lags that in turn cause other issues.
If you have Magento support, make sure they are being proactive with updates or that your internal team has a process for rolling out updates.
Tips for keeping extensions up to date:
- A proactive approach to updates: Whether you have a Magento support team or rely on an internal team, a proactive approach to updates is best. Regularly check for available updates and establish a structured process for rolling them out to help mitigate risk.
- Thorough testing before deployment: Every update, especially major version changes, requires thorough testing before deployment. This helps in identifying and addressing any potential conflicts or issues that might arise due to the update.
- Consider custom solutions for efficiency: If a particular extension seems bloated or inefficient, consider replacing it with a custom solution. Developing a tailored version that precisely meets your needs can significantly reduce unnecessary functionalities and overhead, resulting in a leaner and more efficient site.
- Benchmarking performance: To validate the effectiveness of an update, use benchmarking tools like New Relic and GTmetrix before and after upgrading. These tools provide insights into your site’s performance, helping you gauge the impact of the update. If the extension doesn’t contribute to improved speed or functionality, reassess its utility and explore alternatives.
Keeping extensions up to date is a nuanced task that involves regular monitoring, thorough testing, consideration of custom solutions, and diligent performance benchmarking. By adhering to these practices, you can maintain a high-performing Magento 2 site, ensuring a smooth and enjoyable user experience.
4: Enable Varnish Cache
Varnish Cache is a web application accelerator designed to significantly bolster the performance of your Magento 2 site. When enabled, it caches HTTP responses, effectively reducing the load on your server and, in turn, markedly accelerating page loading times.
Tips for Varnish Cache:
- Configuration via Magento admin panel:To leverage the benefits of Varnish Cache, you need to enable it by configuring the settings within your Magento admin panel. Navigate to Advanced > System settings to do so. This step is straightforward, ensuring that your site can quickly start benefiting from accelerated performance.
- Importance of hosting provider support:The availability of Varnish Cache through your hosting provider is non-negotiable. If your current host does not support it, consider this a red flag, signalling that it might be time to move to a different provider. Varnish Cache is foundational for optimal site performance, and its absence could indicate other underlying optimisation issues with your host.
- Adjusting varnish settings and seeking expert guidance:It’s essential to note that Varnish Cache comes with various settings that are not typically visible in a control panel. To ensure that these settings are correctly configured to suit your site’s unique needs, it is advisable to consult with an expert or check if your host offers a Graphical User Interface (GUI) and logging options. Properly adjusted settings are crucial for maximising the benefits of Varnish Cache.
By enabling and configuring Varnish Cache, ensuring support from your hosting provider, and optimising settings, you pave the way for a substantial improvement in your Magento 2 site’s performance. This proactive approach results in faster page loads, enhancing the overall user experience and satisfaction.
5: Configure Memcached or Redis
To decrease the database load and enhance performance, configure Memcached or Redis. Both are “in-memory data storage systems”, but they have some key differences. Here’s a simple breakdown of both:
Memcached
- Purpose: Memcached is a general-purpose distributed memory-caching system. It’s designed to speed up dynamic web applications by alleviating database load.
- Data Structures: It mainly supports simple key-value stores. This makes it a good fit for storing simple data.
- Scaling: Memcached scales horizontally, meaning that as your demand increases, you can add more machines to your Memcached pool.
- Persistence: Memcached is non-persistent. If the system restarts, all stored data is lost.
Redis
- Purpose: While Redis can be used as a caching system like Memcached, it offers a broader set of features. It’s an in-memory data structure store, used as a database, cache, and message broker.
- Data Structures: Redis supports a wide variety of data structures such as strings, hashes, lists, sets, sorted sets with range queries, bitmaps, hyperloglogs, and geospatial indexes with radius queries. This makes it versatile for a variety of use cases.
- Scaling: Redis can be scaled both horizontally and vertically, but it’s commonly scaled vertically by adding more power (CPU/RAM) to an existing machine.
- Persistence: Redis offers various methods for persistent storage. You can configure it for your needs, whether that’s for durability, purely as a cache, or as a hybrid.
In summary, while both Memcached and Redis can be used for caching, Redis offers more advanced data structures and has options for persistence, making it suitable for a wider range of applications. Choose the one that best aligns with your project’s needs, considering the type of data you are working with and whether persistence is essential for your use case.
Importantly, if your hosting provider does not offer Memcached or Redis, it’s a clear signal that you should consider moving to another host that can adequately support your site’s performance needs.
6: Remove unused Magento 2 features
Magento comes packed full of features, many of which aren’t used by store owners but are left turned on or unmanaged. Disabling core features and modules that are surplus to requirements will speed things up.
Typical Magento modules you may not be using:
- Extra languages
- Offline shipment and payments
- Backup, Captcha, RSS
- MSRP, Send Friend, Weee
- Multi-shipping, Checkout agreements
- Product types
- And others, depending on your store
Disable features like:
- Reports from observers
- Event reports
- Plugins
- Layout elements
Use the coverage tool available in Google Chrome to identify any plugins loading files unnecessarily or any files that are dormant. Search for the names of plugins that are inactive but are still loading files.
New Relic can also help with this task. If a feature or plugin is identified as inactive, turn it off. However, conduct ample testing; if it turns out the feature is needed, reactivate it. A methodical approach and some trial and error will be necessary for this process.
It’s crucial to note that Magento contains dependencies, meaning that some features may not be disabled if another plugin requires them. Be vigilant and discerning in identifying which features are genuinely unneeded and can be turned off without affecting the site’s functionality.
7: Optimise JavaScript and CSS


Minimising the size of JavaScript and CSS files can significantly improve the speed of your Magento 2 site. Enable JavaScript and CSS file merging, bundling, and minification in the Magento admin panel under the Developer settings. Combining and compressing these files reduces the number of HTTP requests and decreases their overall size, resulting in faster page loading times.
Use the coverage tool in Google Chrome to identify any unnecessary files. You can then remove these files from templates using XML updates. It’s important to acknowledge that there isn’t a one-size-fits-all solution. For a more significant impact, optimisation should be performed at the template rather than at the site level, tailoring the approach to each specific template’s needs.
8: Set up a content delivery network (CDN)
Implementing a Content Delivery Network (CDN) can further enhance the speed of your Magento 2 site, especially for users located far from your server. A CDN stores static content, such as images, CSS, and JavaScript files, on servers distributed globally. When a user accesses your site, the CDN delivers content from the server closest to them, reducing latency and improving loading times.
Configure your CDN settings in the Magento admin panel as follows:
Login to Admin Panel
Navigate to your Magento 2 Admin Panel and log in with the necessary credentials.
Access Stores Configuration
On the Admin sidebar, go to Stores > Settings > Configuration.
Navigate to Web Configuration
In the panel on the left under General, select Web.
Expand Base URLs Section
Here, you will see a field for Base URL for Static View Files and User Media Files.
Update URLs for Static and Media Content
Enter the URL of the CDN for Static View Files and User Media Files.
Ensure the URL starts with http or https and ends with a /.
Expand Base URLs (Secure) Section (If Applicable)
If your store is using HTTPS, expand the Base URLs (Secure) section.
Update the Secure Base URL for Static View Files and User Media Files with the secure CDN URL.
Save Configuration
After entering the necessary CDN URLs, click on the Save Config button at the top right of the screen.
Clear Cache
Finally, clear the Magento cache to apply the changes. You can do this by navigating to System > Cache Management, and clicking Flush Magento Cache.
Use DNS Dumpster to research your competitors or websites that you admire. This tool allows you to see which Content Delivery Network (CDN) they are using. It’s essential to ensure that your CDN serves content primarily in the countries where most of your conversions are happening, rather than just focusing on overall traffic. This approach helps in optimising your costs and resources, preventing unnecessary spending on serving CDN content to non-converting traffic, such as bots in regions like India and Russia.
9: Choose a lightweight theme
Selecting a lightweight and well-optimised theme is crucial for improving the speed of your Magento 2 site. Heavy or poorly coded themes can slow down your website’s loading times. Explore the wide range of lightweight Magento 2 themes available and choose one that suits your design requirements while prioritising performance.
Employ tools like GTmetrix and DNS Dumpster on the theme demo site to gain insights into their hosting, delivery methods, and locations. However, exercise caution – some theme providers might display static HTML for their demo site as it is more cost-effective to host and loads significantly quicker. To ensure you’re evaluating an actual Magento theme, use a tool like Wappalyzer to verify Magento as the Content Management System (CMS).
10: Optimise images
Optimising images is an essential step in increasing the speed of your Magento 2 site. Compressing images reduces their file size without significant loss of quality, resulting in faster loading times. Additionally, ensure that your store’s logo is in PNG or SVG format, and use JPEG format for product images. Consider using image optimisation modules or plugins to automate and streamline the image optimisation process.
Some tips for image optimisation in Magento 2:
- Ensure image dimensions are divisible by 12:
For optimal display and performance, confirm that the dimensions of your images are divisible by 12 in every direction. Verify that the thumbnail sizes in Magento are configured to the largest size at which the image appears, typically on desktop view. - Leverage tools for image optimisation:
Consider using Fishpig Page Speed as an extension for image optimisation. For command-line interface operations on a schedule, Smush it is a commendable option. Sirv excels in on-the-fly optimisation, providing real-time image adjustments for enhanced performance. - Consult your CDN provider:
Lastly, engage in a conversation with your CDN provider. Inquire if they can offer image optimisation as part of their package, which could alleviate the need for additional server-side adjustments. This can streamline the process and potentially offer a more integrated solution for image optimisation on your Magento site.
11. Bonus tip for enhancing Magento site speed
Don’t halt your optimisation efforts, even if you anticipate diminishing returns.
Avoid optimising solely to reduce hosting costs; investing in quality hosting is generally more cost-effective than spending extensive time on optimisation.
If you find yourself at a standstill, don’t hesitate to seek a second opinion or explore new ideas. Rixxo offers a free, no-obligation consultation, so feel free to reach out to us for guidance.
Conclusion: 10 ways to increase Magento 2 site speed
Boosting the performance and speed of your Magento 2 site is a pivotal step towards offering your customers a swift and efficient shopping experience. The 10-step plan outlined in this guide gives you the tools to transform a sluggish site into a fast, user-friendly eCommerce hub.
At the core of this transformation is the regular updating of your Magento 2 store — a relatively simple practice that brings notable improvements. By also configuring tailored caching systems like Varnish Cache and Memcached, you lay a foundation for sustained speed and efficiency.
Don’t forget the powerful roles JavaScript and CSS play; optimising these elements can cut down your site’s load time drastically. Equally important is the integration of a Content Delivery Network (CDN) to facilitate quick content delivery, regardless of where your customers are based.
Furthermore, your choice of Magento hosting provider is super important. Not all of them are created equal – we’ve tried them and there is one clear winner in the Magento hosting game.
It’s your chance to stand out with a fast, responsive Magento 2 site that not only retains customers but also fosters increased conversions.
If you find yourself needing a helping hand to elevate your site’s performance, our team is here to assist. Reach out through the form below; we are ready to dive in, analyse your website and offer recommendations that suit your needs perfectly.
